<Panels/>
Component renders a slim rectangle with a title. When toggled displays content.
Props
width <String> || <Number>
The width you want the Panels to be.
height <String> || <Number>
The height you want the Panels to be.
Title <String>
The title you want the Panels React Element to be.
Examples
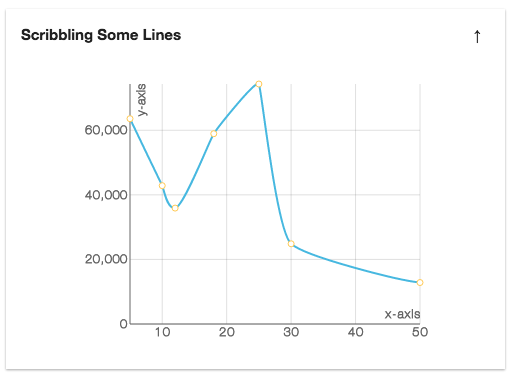
<Panels width='100%' title='Scribbling Some Lines'>
<XYAxis xyConfig=>
<LineChart dataKey='y'/>
</XYAxis>
</Panels>
Sample Panels